Web3 e Design
Cos'è il web3 e perché l'approccio trust-less cambierà il modo di progettare le interfacce
Che cos'è il Web 3.0?
Per rispondere a questa domanda è bene iniziare dal Web 1.0, dove Internet non era altro che un insieme di collegamenti e un gruppo di persone responsabili della creazione di tutti i contenuti. In questa fase possiamo definire la maggior parte degli utenti come ‘consumatori’ di contenuti.

Poi c’è il web 2.0, che permette a chiunque di creare contenuti, ma di farlo su piattaforme esistenti. Ognuno può essere sia un consumatore che creatore ma i contenuti creati restano di dominio del ‘provider’ della piattaforma utilizzata (come Facebook e Google).
Il Web3.0 promette invece una Internet completamente decentralizzata, in cui i dati degli utenti sono (generalmente) di proprietà degli utenti stessi e sono archiviati pubblicamente sulla blockchain. La comprensione di ciò che sta dietro al web 3.0 è quindi fondamentale per la progettazione per questo pubblico più nuovo e più attento alla trasparenza e alla ‘ownership’ dell’informazione.
Perché è sempre più importante
Dal 2020 centinaia di VCs (venture capitalists) hanno iniziato a investire miliardi in questo nuovo settore. Le aziende stanno cambiando nome (es. Facebook che si è re-brandizzata come Meta) per avere una presenza più forse e legata in questo nuovo universo. Le app disponibili sono già tantissime e il giro d’affari è già comparabile al PIL di un intero paese.
La popolarità di Bitcoin, Ethereum e altre criptovalute sta iniziando a crescere anche in un pubblico più mainstream e c’è un sempre maggiore entusiasmo attorno a questo, al momento solo potenziale, futuro di una Internet decentralizzata.
Come entrare in questo nuovo settore?
Entrare in questo nuovo settore può sembrare scoraggiante all'inizio: tanti nuovi termini e abbreviazioni possono farti sentire ‘fuori dal giro’. L’unico modo per familiarizzare con l’ambiente è, come sempre, iniziare a esporsi, facendolo preferibilmente a partire da un ambito in cui hai già una certa esperienza
I case studies del web3 sono ancora pochi ma sia Deepwork Studios che VAExperience hanno già creato esperienze molto interessanti in ambito UX e UI.
Altri tool con cui familiarizzare sono Metamask per lo scambio di crypto e la gestione degli NFT e Circle per i pagamenti peer-to-peer.
Un video molto interessante è invece Whiteboard Crypto, che spiega la blockchain usando metafore ed esempi facili da seguire.
Se vieni da un background di sviluppo, puoi iniziare a dare un'occhiata al codice su cui gira la blockchain.
Se invece sei un designer, nell’articolo troverai i 6 punti che per noi sono fondamentali, più alcune risorse esterne che possono aiutare ad approfondire l’argomento:
1. Progettare per l'utente
Se pensiamo agli utenti (e a come rendere più semplice, per loro, l’esperienza), progettare in questo campo è un po' diverso dalla progettazione tipica del Web 2.0.
Le attuali esperienze sfruttano ormai dei meccanismi consolidati, delle interazioni e dei funnel conosciuti. Nel Web3, al contrario, molte persone non sono a conoscenza delle capacità e delle possibilità della blockchain, ma anche dei vincoli e dei meccanismi di approvazione.
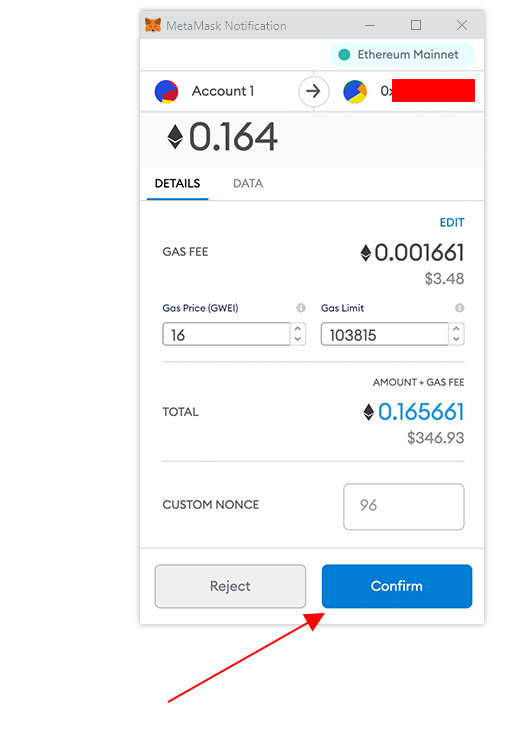
Ad es. non è scontato che un utente sappia che, per confermare una transazione, debba firmare un contratto che comporta une fee (un’azione che di solito viene gestita tramite un click su un bottone e una modale, con una stringa che mostra una serie di valori alfanumerici).
Per questo è dovere di ogni designer focalizzarsi sulla necessità di informare su concetti complessi e totalmente sconosciuti: l’utente non deve fidarsi del brand che propone il servizio, invece deve essere informato su quello che sta accadendo (e quello che accadrà) al momento del click/tap, in ogni suo dettaglio.
2. Educare più che guidare
È importante concentrarsi sul processo di onboarding e istruzione dell'utente, sia in merito ai processi all'interno della blockchain che alle informazioni che è ‘meglio’ controllare prima di confermare un’azione. Potremmo chiamarlo istruction-centered design: informare per tranquillizzare, perchè alla fine si tratta pur sempre dello spostamento di soldi/assets online, ma in un nuovo paradigma.
Si tratta di un settore relativamente nuovo, è importante far sentire gli utenti al sicuro nell'utilizzo di questa nuova tecnologia e guidarli alla scoperta non solo del prodotto ma anche di come questo funziona.
3. L’attrito è importante
Un po’ di attrito può essere utile: serve rallentare il processo per gli utenti, dando loro il tempo di elaborare ciò che sta accadendo dietro le quinte. In un contesto in cui le informazioni da elaborare sono molte (e spesso nuove) inserire qualche momento di attrito è fondamentale.
Presentare una modale, per inizializzare il tuo wallet (il portafoglio digitale che ti permette di gestire le transazioni) e per confermare lo scambio di denaro (che mostra esattamente a quale wallet viene inviato), permette di concedere all’utente un po’ di tempo per mettere in evidenza altri elementi, come suggerimenti o informazioni e anche di avere lo spazio per descrivere ogni passaggio.
La doppia conferma è un’altra modalità: con il primo ok alla transazione vengono fornite le informazioni tipologia di ‘chain’ utilizzata, indirizzo di partenza e di destinazione, più il costo totale. Prima di dare il secondo ok l’utente viene informato dei costi e dei tempi necessari a completare la transazione.
4. Evitare il gergo tecnico è altrettanto importante
C'è un gergo completamente nuovo che si sta diffondendo attorno all’utilizzo della blockchain. In questo contesto, tutti i servizi che sono in rado di semplificare il linguaggio possono avere un vantaggio importante.
La maggior parte della applicazioni che si occupano di finanza decentralizzata (dApp), usano ancora termini come con parole come pool di liquidità, mining, token, protocolli, smart contract. Il punto è che se non sei già immerso nel ‘mondo’ della blockchain da qualche mese, queste parole non hanno significato.
L'utilizzo di un linguaggio tecnico rende più difficile per gli utenti comprendere il valore offerto dal tuo servizio, incrementando la curva di apprendimento: per le app create con lo scopo di essere usate da un pubblico di non esperti, lavorare sul naming e sull’educazione è fondamentale
5. La sicurezza
Spesso parole come ‘decentramento’ e ‘open source’ possono instillare negli utenti un senso di falsa sicurezza che la blockchain è impenetrabile. Tuttavia gli hack possono effettivamente verificarsi. Informare gli utenti sulle misure di sicurezza da adottare (es. controllare uno smart contract prima di firmarlo), aiuta a infondere fiducia nel protocollo. Consentire agli utenti più tecnici di approfondire i documenti, il codice ma anche di accedere a tutte le risorse in open source, sono modalità per comunicare con trasparenza quanto sia sicuro utilizzare quel servizio: l’utente non deve fidarsi di te ma di quello che è scritto.
6. Il ruolo della trasparenza
Infine, anche un elevato grado di trasparenza è importante quando si progettano interfacce incentrate sull'utente. La trasparenza è uno degli elementi costitutivi del web 3.0. Quindi essere chiari con la sicurezza e i processi della tecnologia è importante per aiutare gli utenti a sentirsi a proprio agio con le nuove app. Esempi di questo possono includere un punto di riferimento monetario quando si parla di Ethereum o Bitcoin. Questa può essere una piccola descrizione sotto il valore di Ethereum del suo valore attuale in USD, ad esempio.
Comunicare con trasparenza l’irreversibilità delle azioni è importante, poiché concetti come quello di ‘gas fee’ di Ethereum (le commissioni che si pagano per completare/validare una transazione sulla chain) o ‘minting’ (la scrittura su chain) sono concetti relativamente nuovi per gli utenti: è quindi importante tenere a mente e spiegare questo processo senza essere troppo prolissi ma chiari.
Altre risorse
Ovviamente questo non non può essere un articolo esaustivo, è più un’introduzione sull’argomento. Ci sono tuttavia molte risorse interessanti che possiamo raccomandare, qui sotto una lista delle principali:
Decentralization Off The Shelf: 7 Maxims, un'indagine approfondita dei bisogni e delle sfide legate alla progettazione per il web3.
Deep Work Studio, una delle migliori risorse per accedere a casi di studio relativi al web3, con un accesso completo e approfondito.
Introduzione alla Blockchain, rilasciato dal MIT e disponibile pubblicamente.
Grazie per averci letto! 🙏 Se hai trovato questo articolo per caso, iscriviti gratuitamente per ricevere tutti i nuovi post.
Se hai voglia di parlare, connetterti o semplicemente vuoi sapere chi siamo, ci trovi su italianswho.design e puoi contattarci scrivendo a info@italianswho.design