Why the iOS 15 update might break your website
Apple has given Safari users a major update with new capabilities like a customisable start page, tab groups, and voice search. Anyway the most important is about the UI.
Last iOS 15 version of Apple’s mobile operating system, which is used by all new iPhones 13 series and it is also available since this autumn for every other compatible iPhone. The new iOS version includes a major update of Safari, the default iOS web browser, with a redesigned interface which may conflict with some website designs and layouts.
Safari is the second most popular mobile browser behind Google Chrome, and while the exact percentage is disputed, generally Apple users are well known to be the ones that provide a much higher traffic and sales numbers, worldwide. That said, this is an update you need to pay attention to.
The update
What is different in Safari?
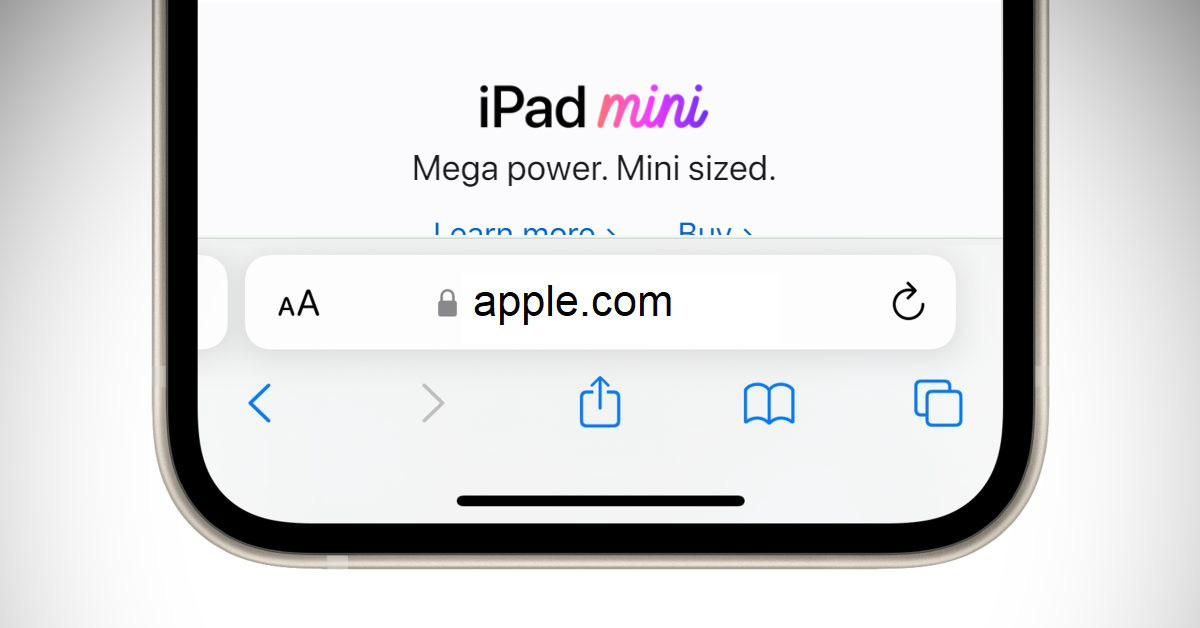
Apple has given Safari users a major update with new capabilities like a customisable start page, tab groups, and voice search. Anyway the most important is about the UI, that has been completely redesigned. On iPhones, all the navigation controls have been combined into one 'tab bar' (also called the 'nav bar' or 'address bar') which has been placed at the bottom of the screen, making it easy to reach with a thumb regardless of screen size.

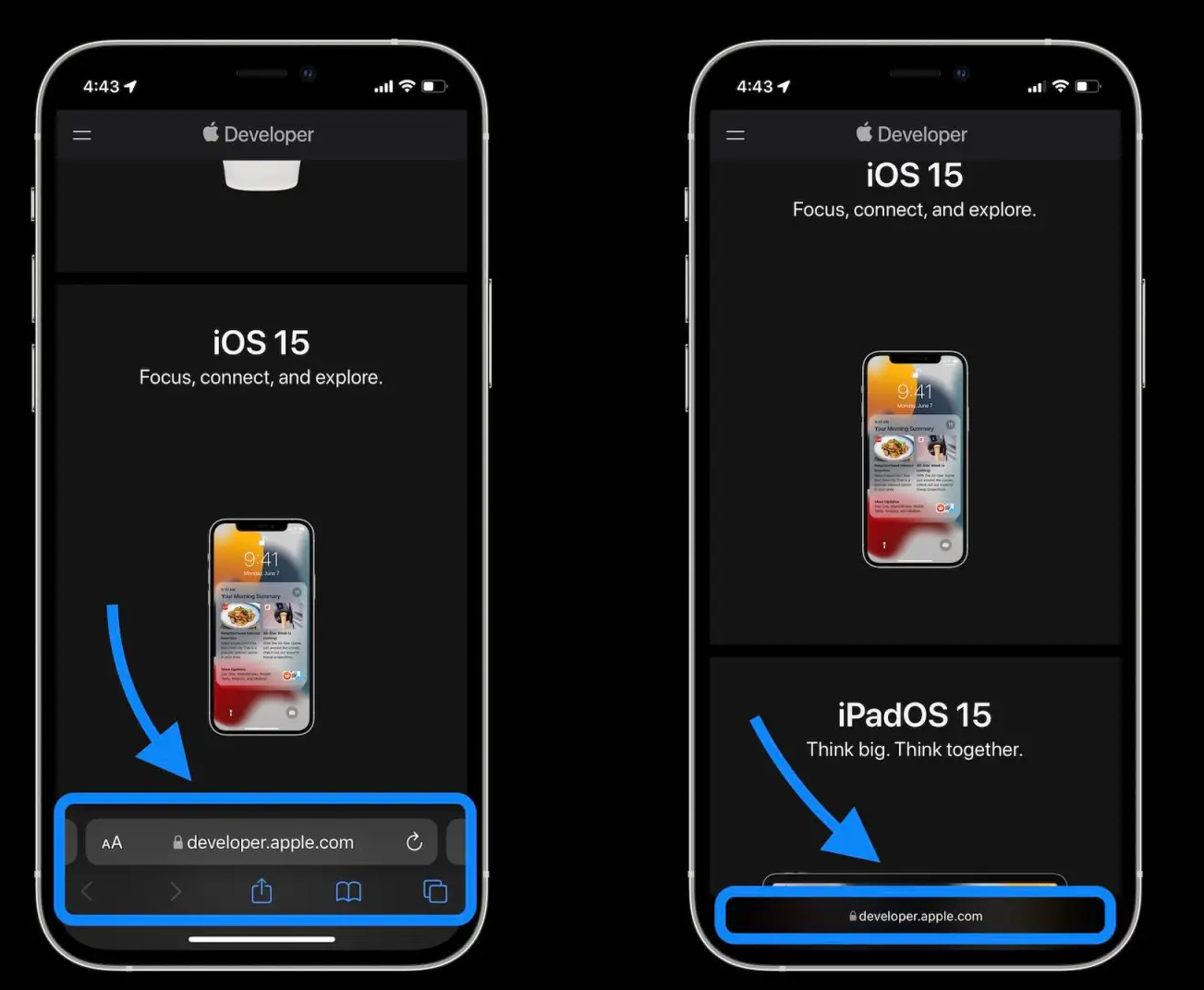
As you can see from the above image, tab bar is shown when the page first loads (image on the left), then minimizes itself as the page is scrolled down (image on the right). It can be revealed again by either scrolling back up, or by tapping near the bottom of the screen.
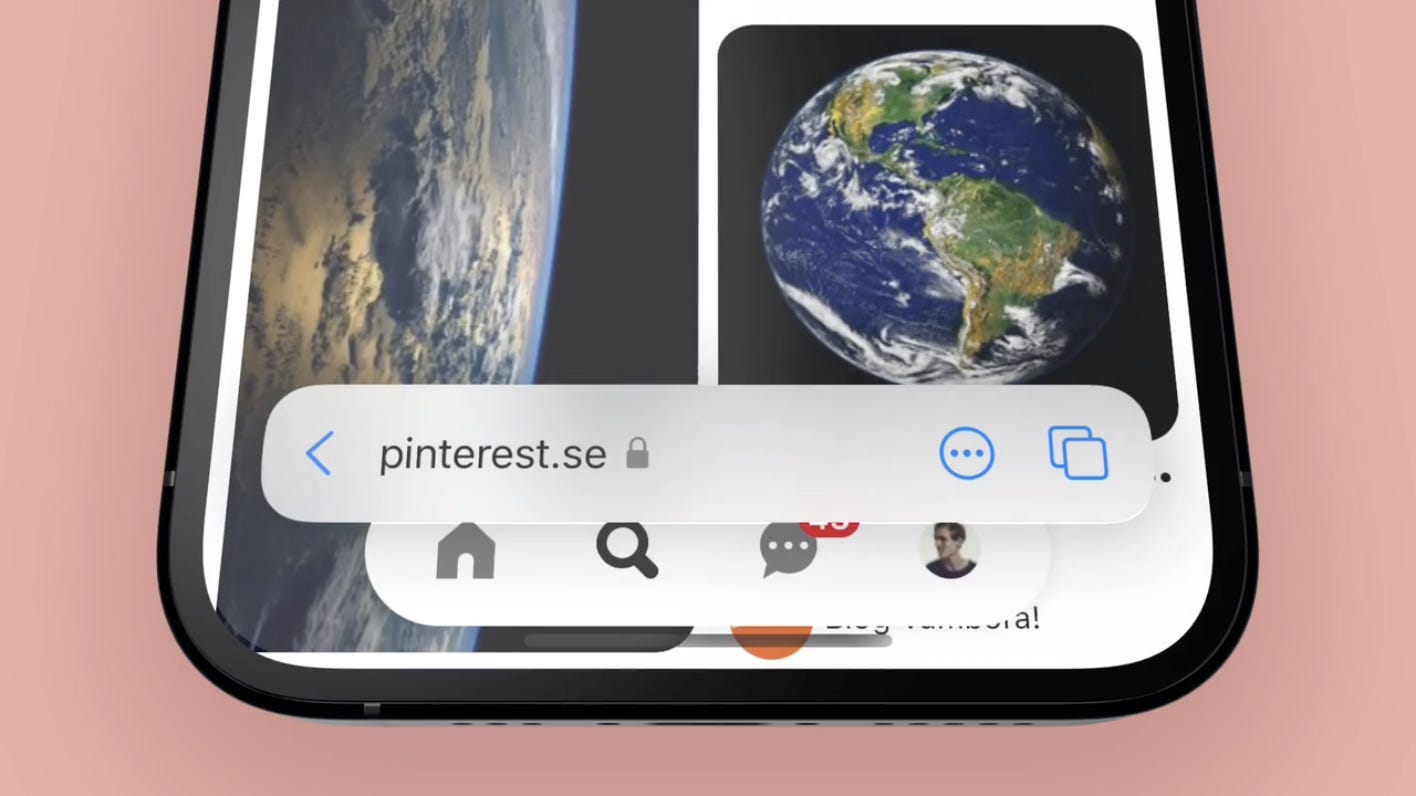
Another version, currently part of a test, shows a different approach, in which the bar is not minimized but it presents only two buttons at the bottom of the screen. The first one (...) allow users to access to a contextual menu with many of the most used actions, like stop/reload, the copy and the sharing functions.
Why new UI can create problems?
The new tab bar presents some issues. The first one, instead of being attached to the outside of the screen, the bar floats over the top of page content, meaning any elements behind it can’t be seen or tapped until it is minimized.
Second one, it relies on subtle swipe and tap interactions, so there’s a risk of triggering the wrong thing and frustrating visitors.
These concerns are even bigger if your website design has any of the following elements positioned at the bottom of the screen:
Navigation bar
Support widgets (e.g. live chat, feedback)
A 'scroll to top' CTA
Important CTA positioned just above “the fold”, like a Login button
Many of the above mentioned elements are well placed within the website architecture, in order to keep them logically organized and also accessible, with the typical one-hand usage. So it can be difficult to just move them in another position.
Is this new UI mandatory?
If you install iOS 15, the new Safari UI will be activated by default. But users can deactivate it from the settings of the iPhone and revert to the old layout. But many iPhone users may not know that they can deactivate it or how to do it. Anyway since we have no way of knowing how many users have deactivated it, the issue still remains, and any of the design elements we mentioned above could still create poor experiences for a large part of users.
If you liked what you read and want to help us grow, share this post 👇
How many of your users will it affect?
All the iPhone since the 6s generation are eligible to iOS 15. Right now, only less than 5% of iPhone users have migrated to iOS 15, but generally there is quite a buzz when a new version of iOS is launched, and iPhone users are willing to upgrade to the new system. That takes into account both people who either upgrade old devices or buy new models.
Therefore, the proportion of your audience affected, and the resulting impact on your revenue, will vary widely, but it’s easy to get a rough idea by examining your website analytics to see the proportion of your traffic originating from Safari on iPhones. You can also dig a little deeper and examine your conversion data looking at the percentage of your customers that leave your funnel, while using Safari on iPhone.
What can you do about it?
Safari won’t automatically make adjustments to your website design to make it more compatible with the new browser layout. If you have any design elements that conflict with the new tab bar, you will need to actively redesign your website. What needs to be done depends on your specific design, but generally speaking you will either need to reposition, replace, or remove any conflicting elements.
A way to fix this issue that could be simple, is to repositioning some elements by using a special CSS properties called Environment Variables to dynamically adjust the website design based on the state of the tab bar. These were originally added in 2017 so that websites could account for the “notch” at the top of the iPhone X. Using this approach, your website elements could be higher when the tab bar is expanded, and lower when it is minimized. Any additional JavaScript can also refine this solution.

It may also not be necessary to completely redesign your website if the current layout relies on a navigation bar or other fixed elements positioned at the bottom of the screen – it could just be solved by shifting it up slightly so that it doesn’t clash with the new Safari navigation bar.
To sum up
So, it is certainly important to follow the evolutions but, at the moment and considering the various tests in progress, Apple is showing that it has not yet decided which path to take. Anyway, for more information about safe area insets and environment variables, check out the article 'Designing Websites for iPhone X' on the WebKit Blog.
Thanks for reading! 🙏
If you feel like talking, connecting or just want to see what I’m up to, we’re on italianswho.design and you can contact us on info@italianswho.design